Platform
Zamok Browser: Seamless, Secure Kiosk Browsing
The Zamok Browser is the backbone of the Zamok kiosk system, designed for secure and streamlined user interactions. Built on a specialized Chromium engine, it ensures compatibility with most websites while adding enhanced security features like a locked-down browsing experience without a URL bar.
Administrators can easily customize templates and workflows through the Zamok Dashboard, with real-time updates. Features like a customizable navigation bar, session-clearing logout, and strict security measures, including popup blocking and download prevention, make the Zamok Browser ideal for safe kiosk use.
Key Features:
- Granular security controls to block unwanted sites or actions.
- Seamless updates to templates without disrupting user sessions.
- User privacy focus with instant session data clearing.
- For full control, the Window Manager offers flexible options for handling multiple windows, from seamless page navigation to tab-based browsing. The Uncrashable program ensures the kiosk remains responsive, with the Zamok Browser always in focus.
Homepage Templates Designer
See User Experience Solutions
Multi-Language Support: Accessible Kiosk Experiences for Everyone
The Zamok platform makes kiosk content accessible to a global audience with its powerful translations feature, supporting over 200 languages through the Google Translate API. Users can easily select their preferred language from a simple language picker button, instantly translating templates, workflows, and the on-screen keyboard for a fully localized experience.
Administrators can efficiently manage translations via the Zamok Dashboard, ensuring fast load times and a smooth user experience. This feature breaks down language barriers, creating an inclusive and user-friendly kiosk environment for all.
On-Screen Keyboard (OSK): Intuitive and Accessible
The Zamok OSK delivers a user-friendly typing experience without the need for a physical keyboard, making it easy for users to fill out forms, enter payment info, and more. It features draggable functionality for optimal positioning, multi-language support, and customization options for size, font, and button dimensions. Administrators can adjust settings directly from the Zamok dashboard, ensuring seamless integration with various kiosk workflows. The OSK’s smooth transition effect and responsive design enhance the user experience across all devices.
How it works
Kindly refer to this image:

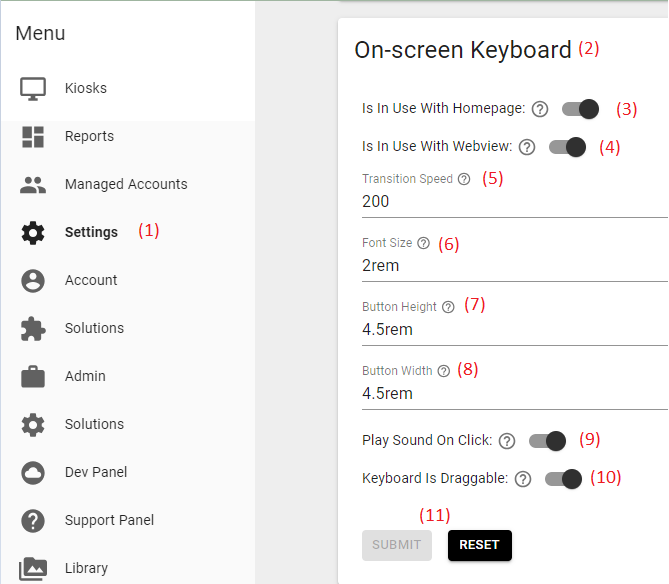
From the Kiosk dashboard, search for Settings (1) on the left pane, and once inside, look for the On-screen keyboard (2). A guide to its settings is as follows:
- In use with Homepage (3): Allows the keyboard to be usable while using it on the homepage of the kiosk (ex., Search bar).
- In use with Webview (4): The user can use the on-screen keyboard while accessing the browser. (ex., Companies website or interactive website)
- Transition speed (5): Controls how fast the keyboard appears and disappears from view. Providing a smooth transition instead of just appearing and disappearing. The number value is in milliseconds and describes the length of the transition.
- Font size (6): the size of the characters while typing
- Button Height (7): Adjust the button's height
- Button Width (8): the dimensions of the keyboard
- Play sound on click (9): playing a clicking sound when typing characters. This is great for determining latency (ex. if there is a delay on button press)
- The keyboard is draggable (10): which allows you to move the keyboard around within the boundary of the screen a note though is wherever it is moved to. Once you start it off once more, it goes back to its original location
* #rem meaning the number (#) times the default font size, so if the system default font size is 16px and 2rem means 16px
Make the necessary adjustments and click on Submit (11) to save the changes. A Reset (11) option is present in case you would like it to default to factory settings.
NOTE: To get to know what that option does hover your cursor to the "?" to get more information about it
Screen Saver
The Zamok platform offers a versatile screensaver feature, allowing administrators to create engaging, custom screensavers tailored to their needs. Accessible via the "Screensaver" section in the Settings menu, this tool enables you to upload images or select from the dashboard library. While videos aren't supported, GIFs are allowed for dynamic displays. Administrators can add messages or icons and choose fitting options like fill, stretch, fit, or center, ensuring optimal image display.
How it works
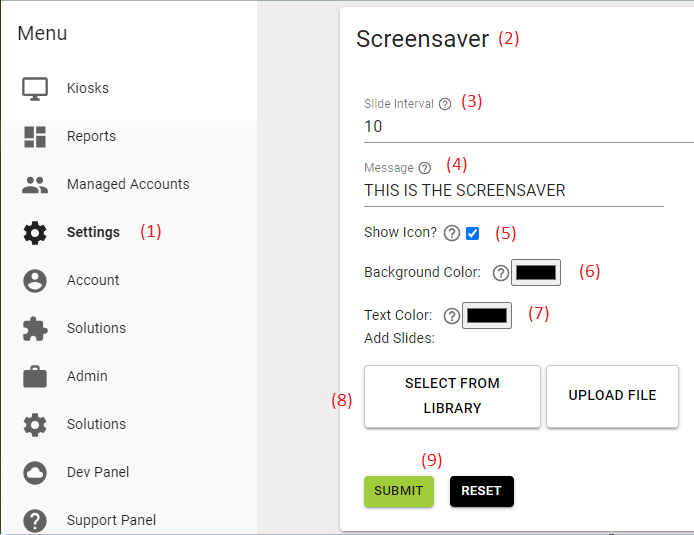
From the Kiosk dashboard, search for Settings (1) on the left pane and scroll until you see Screensaver (2). Within the screensaver setting, the following options can be changed to the organization's desire:
-
- Slide Interval (3): Set the duration (in seconds) that each image is displayed before transitioning to the next one in the screensaver.
- Message (4): Enter a custom message to be displayed on the screensaver. This message will be visible to users.
- Show Icon (5): Toggle this to display a 'touch or click' icon on each image. Optionally, add accompanying text to prompt user interaction, like 'Touch screen to start'.
- Background Color (6): Choose a background color for your screensaver images for a personalized look.
- Text Color (7): Select the text color for your messages on each slide, ensuring readability and style.
- Upload File (8): Upload image files to your library for inclusion in the screensaver slideshow.
- Select From Library (8): Pick your preferred images to add to the slideshow. Selected images will be appended to the end of the slideshow sequence.
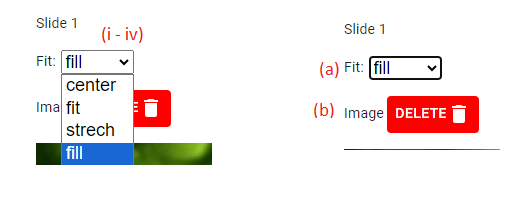
- Slide #: After an image has been added to the list, a new slide # will be created for that image. Within the slide box, you can adjust the following. Kindly refer to this image for below only
- FIT: Adjust the fit of the image to the screen with the following options:
- Center
- Fill
- Fit
- Stretch

- Delete: Remove the image from the screen saver list. Once removed the image will have to be added again.
- FIT: Adjust the fit of the image to the screen with the following options:
- Reset (9): This option restores the screensaver settings to their original factory defaults. Zamok will ask for your confirmation before proceeding with the reset.
- Submit (9): Save your current settings and apply them to the kiosk with this option.

Machine Vision Technology
At Advanced Kiosks, we are integrating machine vision technology to add innovative features to our products while prioritizing privacy—ensuring no identifiable data is stored. Current applications include FaceLock for session management and welcome videos that use facial detection to enhance user interactions.
We’re excited about future advancements with machine vision and learning technologies. If you have ideas or projects in mind, we’d love to collaborate and explore possibilities together.
Micro-Controller Interface
At Advanced Kiosks, microcontrollers enhance functionality and efficiency. From optical sensors detecting printer paper levels to RGB lighting in the Merchant Max for aesthetics, our kiosks integrate advanced features. The Aegis Booth uses motion sensors for smart glass privacy, and Transit kiosks feature door closure sensors to prevent water damage.
Our Zamok Edge Extender allows modular expansions, and we're exploring systems like climate monitoring, motion detection, and connectivity with LORA and Bluetooth technologies, advancing kiosk capabilities.
Low Power Mode (Formerly Green Timer)
Zamok’s Low Power Mode helps reduce kiosk energy consumption by 60-80%. Administrators can set custom awake schedules for each day, ensuring kiosks are only fully operational during business hours. When outside of these hours, the kiosk enters a low-power state, turning off the screen and reducing power to the computer. Convenient options like "Awake All Day" or "Asleep All Day" simplify scheduling. Users can manually wake the kiosk outside the schedule by touching the screen, providing flexibility while conserving energy.
Themes
The Themes feature in Zamok allows administrators to customize the look and feel of their kiosks by applying pre-built or custom themes. These themes define the layout, color schemes, fonts, and visual styles of the user interface. By offering a variety of homepage templates and design flexibility, it ensures that the kiosk appearance aligns with brand identity while providing a consistent and user-friendly experience. Themes can be easily applied and modified from the Zamok dashboard without requiring advanced technical skills.
Discover Our Innovative Kiosk Solutions
Streamline your kiosk management with our advanced software solutions.
